こんにちは。もりこねです。
ブログを始めた頃から、文字が入ったアイキャッチ画像に、ずっと憧れていました。
そんななか、ブログが60記事を超えたので、そろそろサイトデザインを見直そうかとアイキャッチ画像をいろいろ調べていたところ、「Canva(キャンバ)」をおすすめする記事が目に止まりました。
そして、そのとおりにやってみると、PCが苦手な50代主婦である私でも、ものの5分で簡単にできてしまったのです。

もっと早く使えばよかったわ!
今回は、そんな「Canva」を使ったアイキャッチ画像(文字入り)を作る工程を、備忘録も兼ねてお伝えします。
まずは「Canva」とは?


まずは、今回文字入りのアイキャッチ画像作成のために使った「Canva(キャンバ)」について、簡単に説明します。
Canva(キャンバ)
Canva(キャンバ)公式サイトより要約
- 世界中のユーザーが自由にデザインを作成して公開することを目的としたオンラインのデザイン公開ツール
- 無料で使用可能(CanvaProという有料プランあり)
- プレゼンテーション、SNS、動画、ブログ、マーケティング(名刺、チラシ、ポスター等)、オフィス(履歴書、A4文書)など、あらゆる用途に使えるテンプレート
- 2013年リリースのオーストラリア生まれ
- 190か国で使用され、月間アクティブユーザー数は15,000万以上
「なんとなくポチポチかまっていたらできちゃった!」というような、直感的な操作で作成できてしまいます。
デザイン初心者の方や、PCがあまり得意ではないという方にも安心なツールなのです。
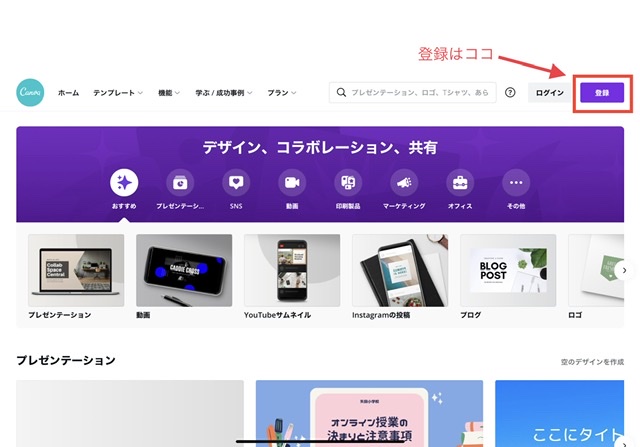
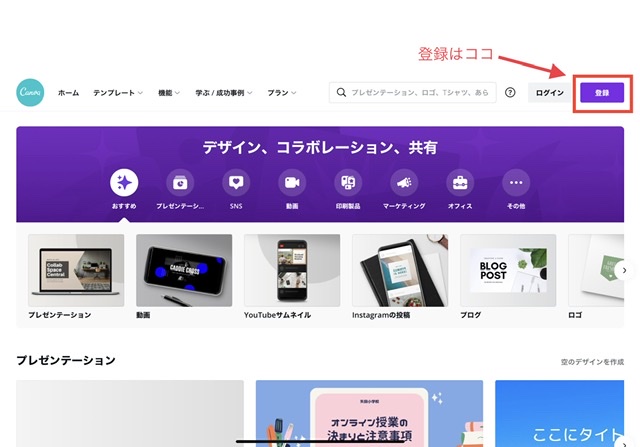
Canvaを始めたい!ということであれば、まずは登録(無料)。
Canva(キャンバ)公式サイト←ココから入れます。


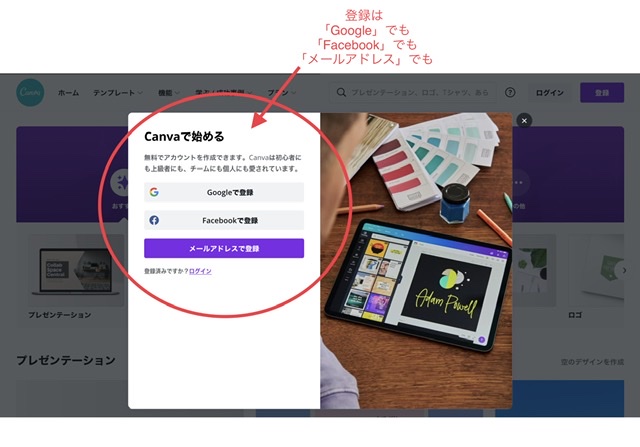
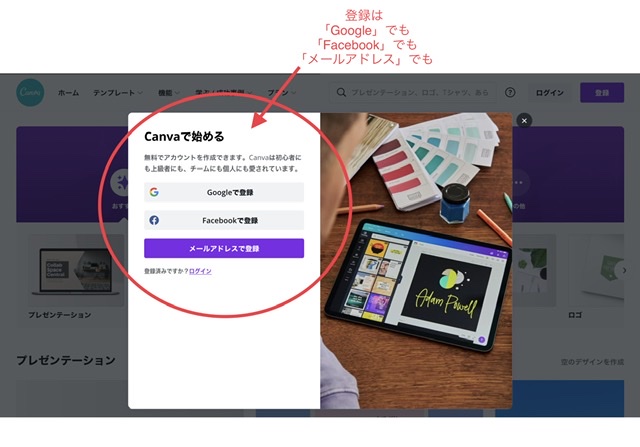
登録は、Google、Facebook、メールアドレスでできます。(ちなみに、どうでもいい情報でしょうが、私はメールアドレスで登録しました)


この先の登録方法は・・・申し訳ありませんが割愛します。(とても簡単にできた記憶があります)
Canvaは無料で使用できるものの、デザインの中には「Canva Pro」という有料プランもあります。
有料プランのお試し期間もあるようですが、私は今のところは無料でこと足りているので、お試しさえもしていません。
ただ、有料プランの体験記事が数多くアップされていますので、今後有料プランを使いたいと思った際には、参考にさせていただくつもりです。
文字入りアイキャッチ画像の作り方・基本編
はじめての文字入りアイキャッチ画像は、Canva既存のテンプレートを使って作ってみました。
それが、コチラです↓


既存テンプレートに文字を変えただけで、この仕上がりです。
テンプレートを選んだり文字を考える時間を除けば、ものの5分足らずで出来上がりました。
その工程を、これから5段階でお伝えしていきます。
注:私が普段使用しているipadProでの説明になりますので、ご了承下さい。
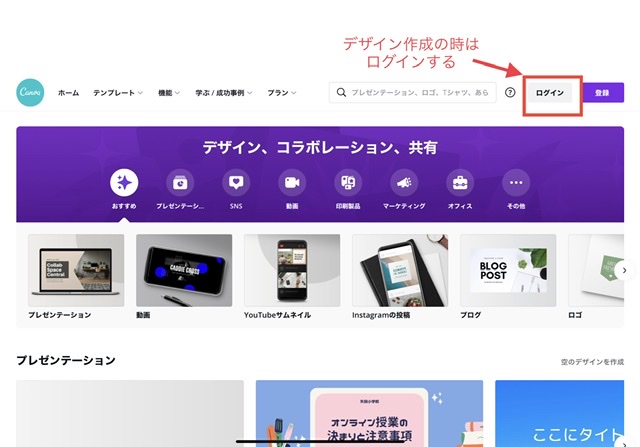
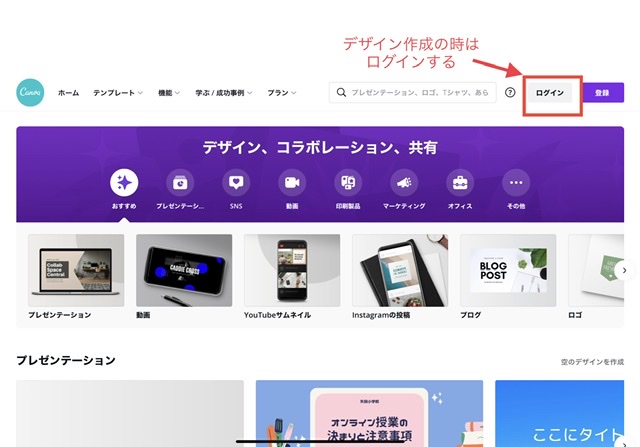
1.Canvaサイトを開きログイン


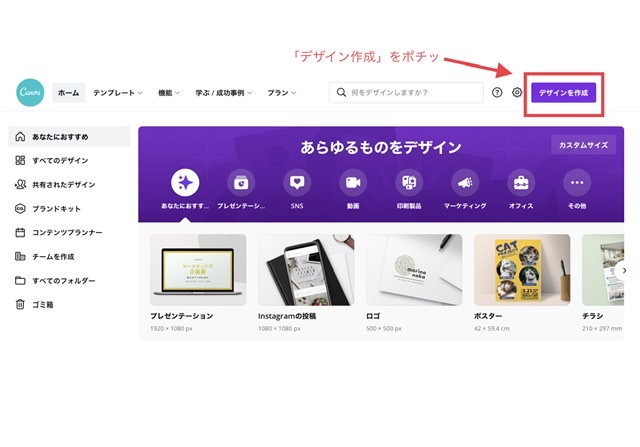
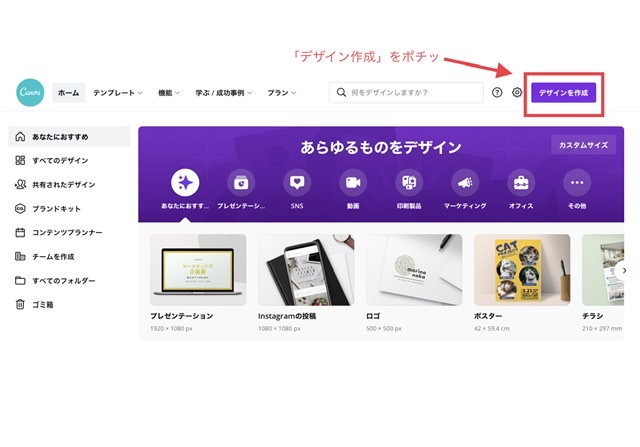
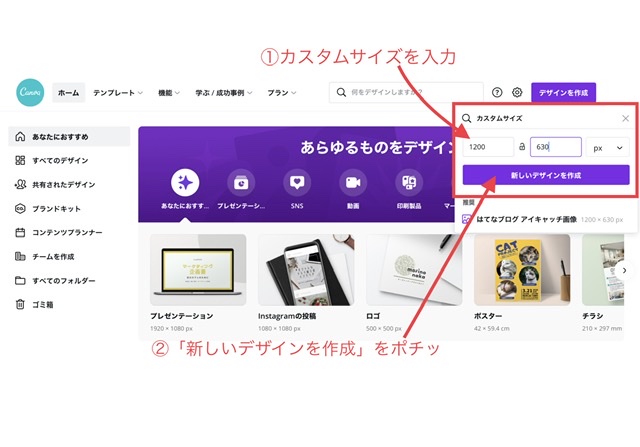
2.「デザイン作成」からアイキャッチの画像サイズを選ぶ
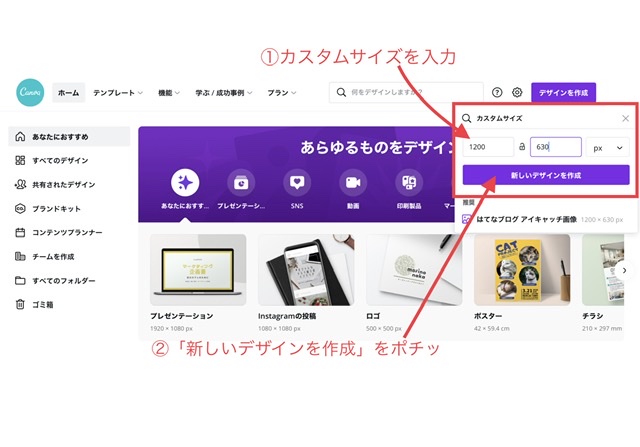
「デザイン作成」→「カスタムサイズ」→「新しいデザインを作成」へと進みます。




- 当ブログは、記事執筆時点ではWordPressテーマ「Cocoon」を使用しており、サイズは「1200×630PX」にしています。(諸説あるようですが、このサイズはGoogleの推奨幅ともいわれており、私はしっくりきています)
- その他のWordPressテーマやブログサービスについては私では判断しかねますので、ご自身でご確認のうえ、適切なサイズをお選び下さいませ。
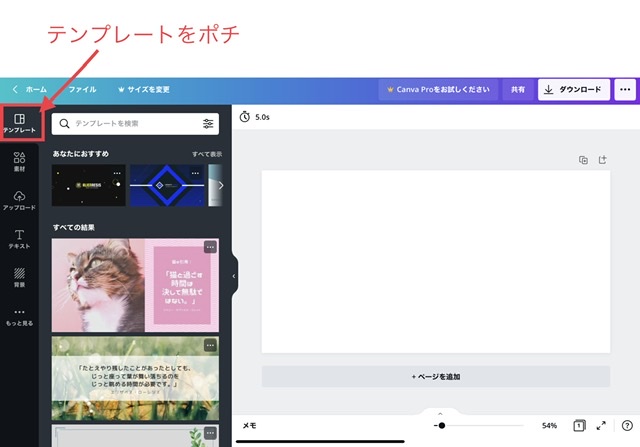
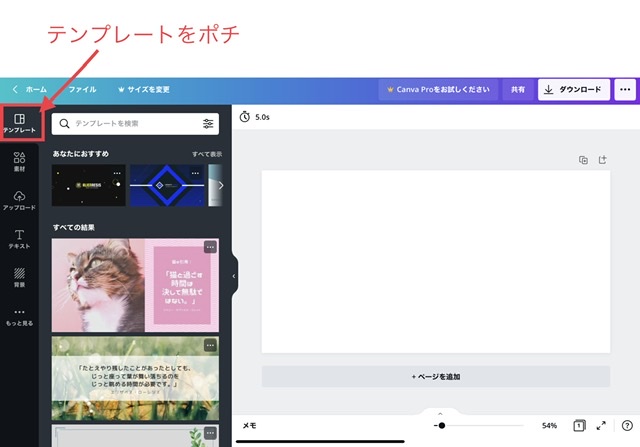
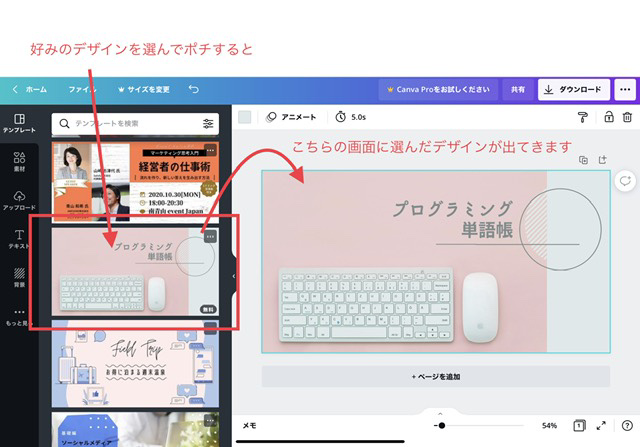
3.既存のテンプレートからデザインを選択
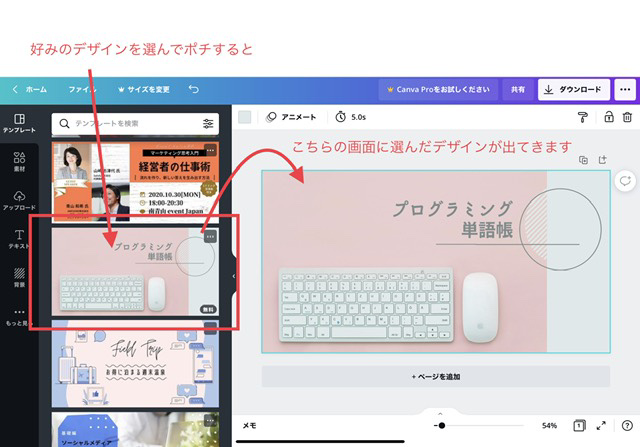
「テンプレート」をクリックするとすぐ右側にいくつかテンプレートが出てきますので、その中から好みのデザインを一つを選びます。


すると、さらに右側の大きな画面に、選んだデザインが反映されます。


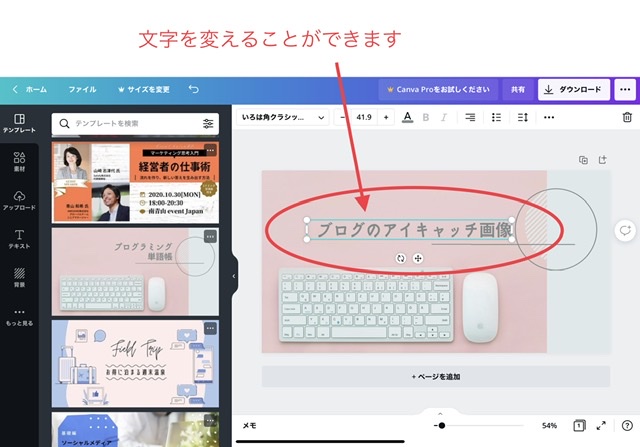
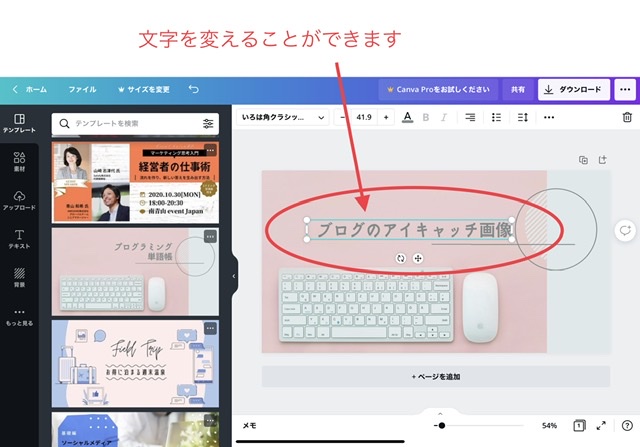
4.テキストを編集する
既存の文字は「プログラミング単語帳」ですが、これをブログの内容に合わせた言葉に変更します。
今回は、「ブログのアイキャッチ画像」にしました。
テキストボックスに、「ブログのアイキャッチ画像」と入力するだけで出来上がります。


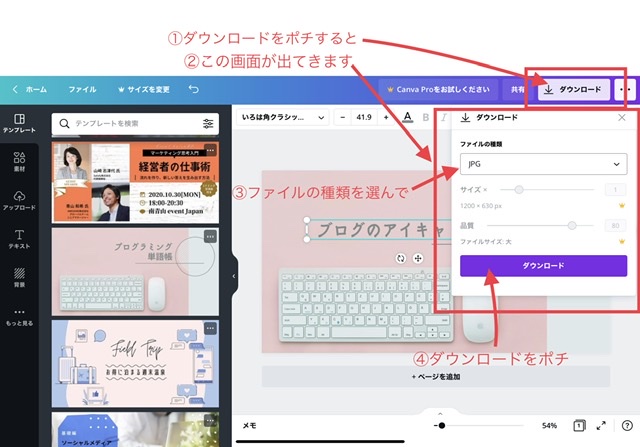
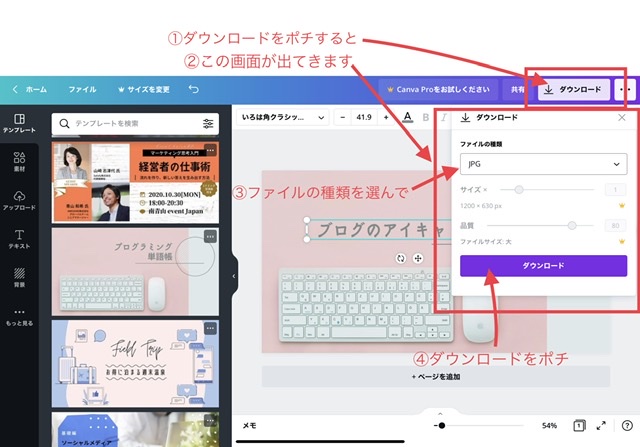
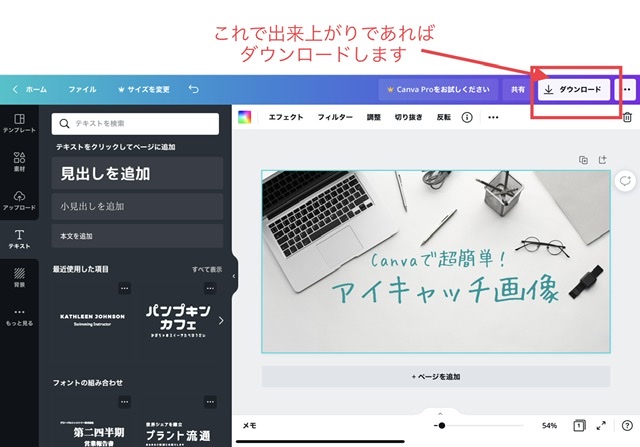
5.ダウンロードして出来上がり
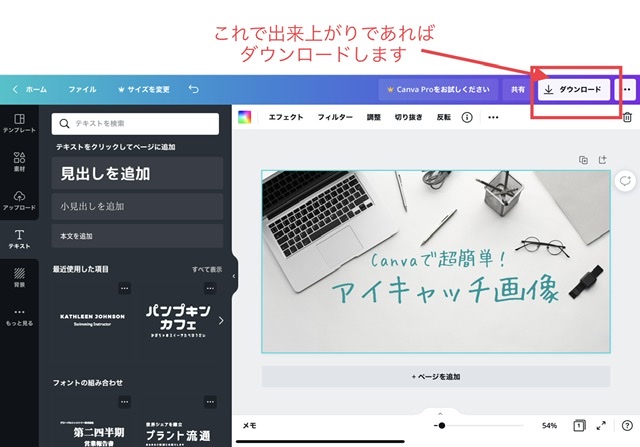
画面右上の「ダウンロード」をクリック→「ファイルの種類」を選択→「ダウンロード」という流れです。


- 「PNG」が推奨となっていますが、私は通常「JPG」を使用しています。
- 「PNG」は圧縮が必要との情報があることから、サイズが小さめの「JPG」を選びました。(写真入り画像が多いのも選択した理由の一つ)
※このあたりも、ご自身の環境をご確認のうえ判断されることをおすすめします。
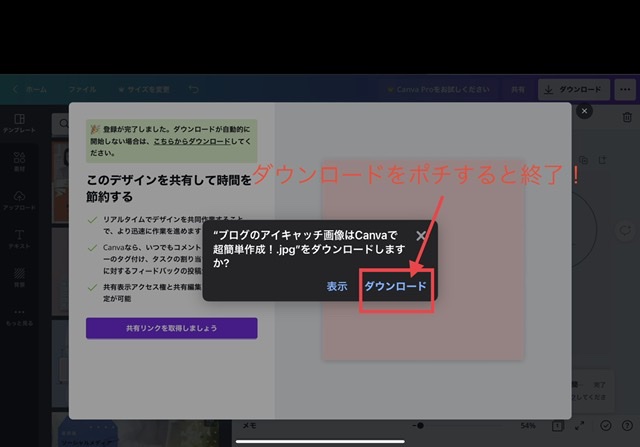
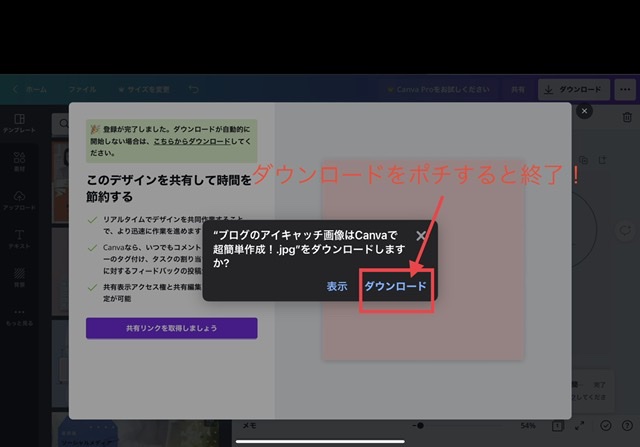
最後に「ダウンロード」をクリックして終了です。
(これを忘れるとダウンロードがされませんが、うっかり忘れてしまったら、再度右上のダウンロードボタンに戻れば大丈夫です)


文字入りアイキャッチ画像の作り方・ほんの少し応用編
ここからは、フォントやカラーを変えてみたり、画像をアップロードして作成する方法などを、ざっくりお伝えしていきます。
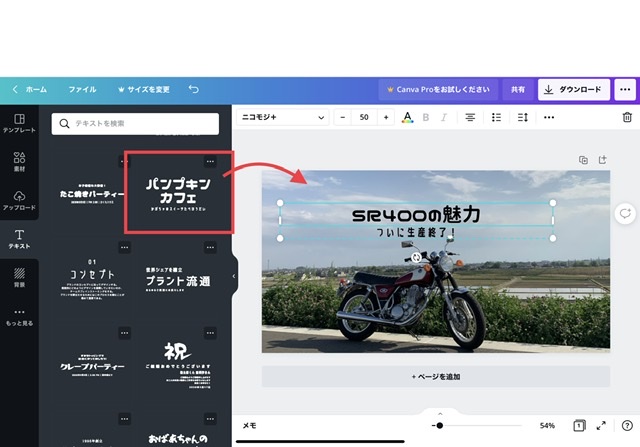
フォントやカラーを変えてみる
文字の書体や色を変えることも、とても簡単にできます。
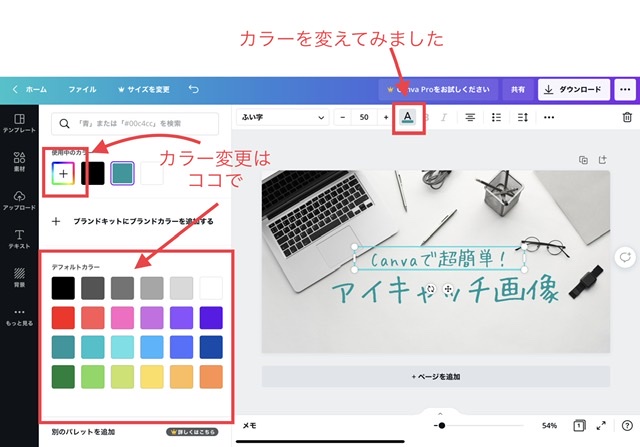
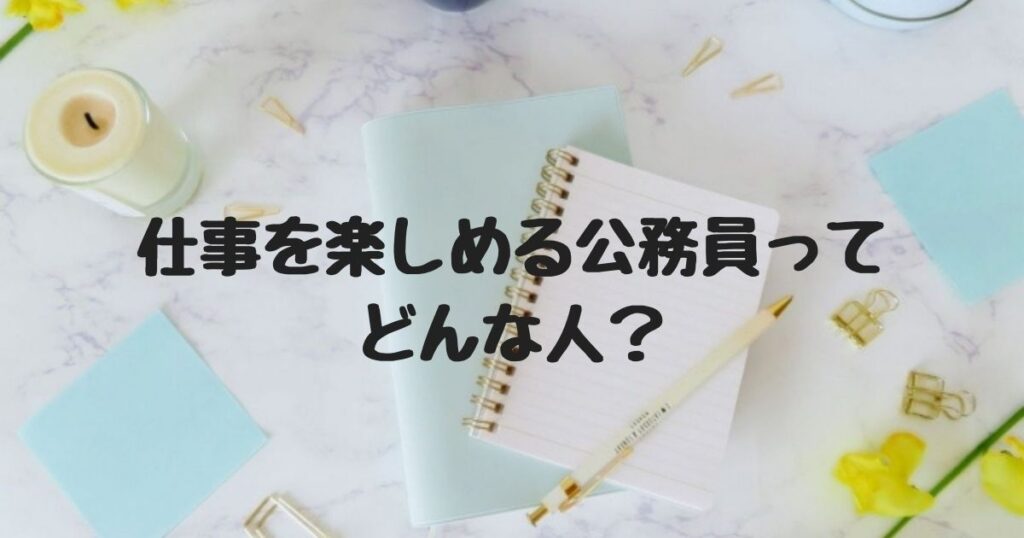
下記画像は、まさにこの記事のアイキャッチ画像として使っていますので、コレを例にしてご説明します。


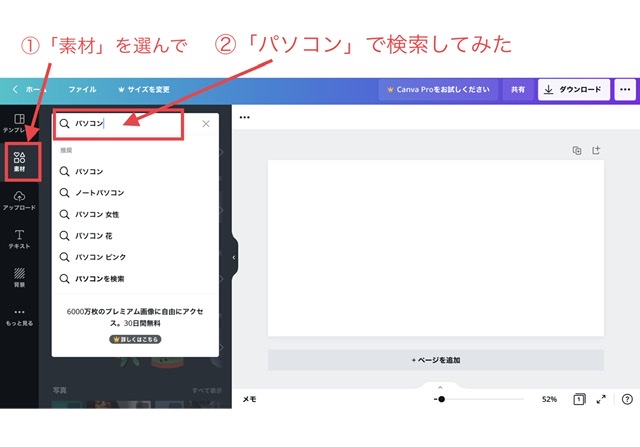
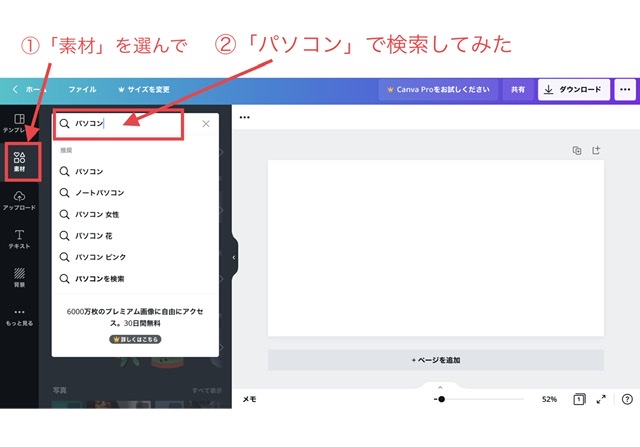
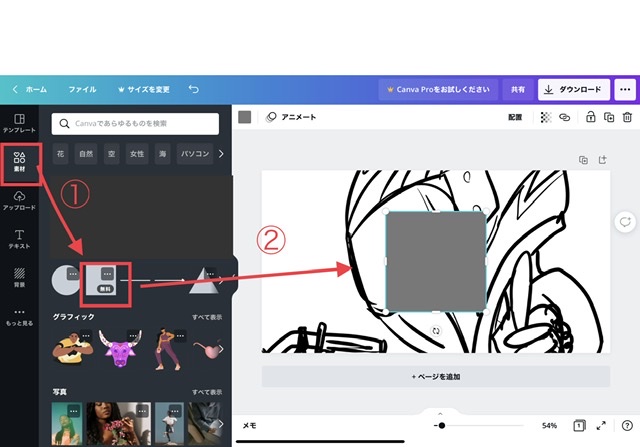
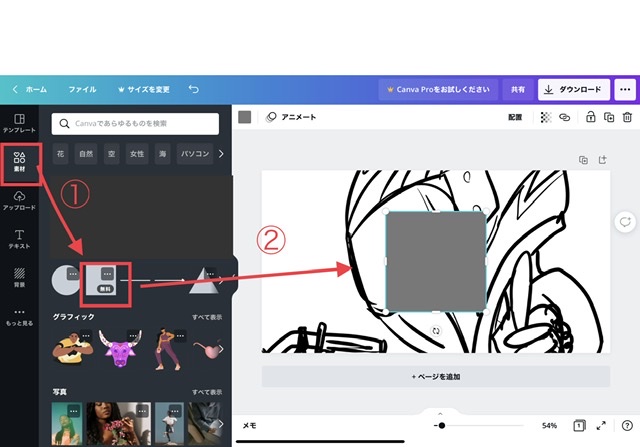
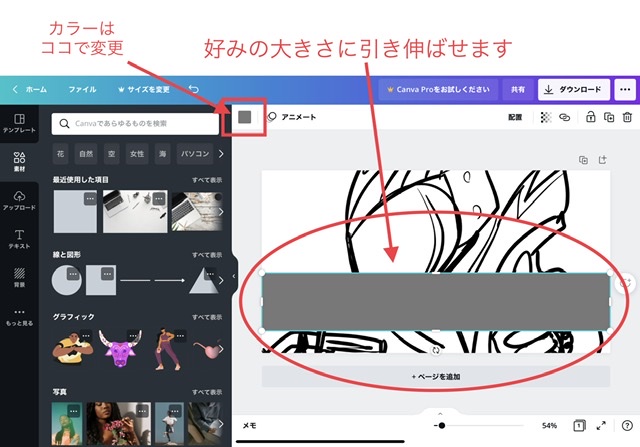
「素材」をクリック→例として「パソコン」で検索(必ず検索しなければいけないわけではないですが、その方が見つけやすいです)


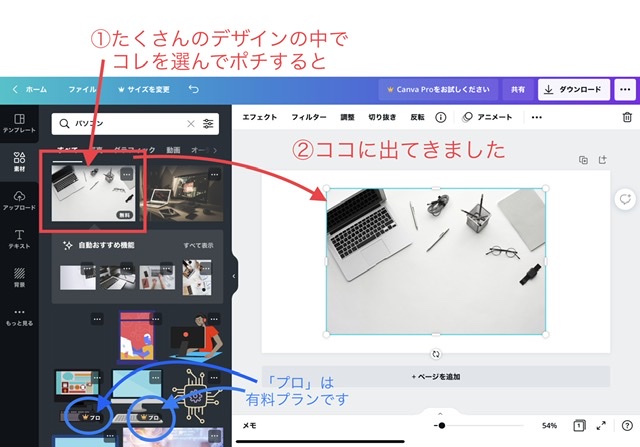
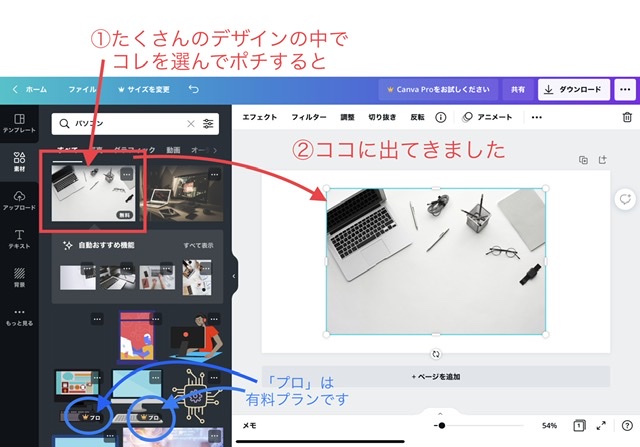
すると、たくさんの素材が出てくるので、そこから好みのものを選んでクリック。
(ちなみに青い丸で囲んだものは、有料プランの素材です)


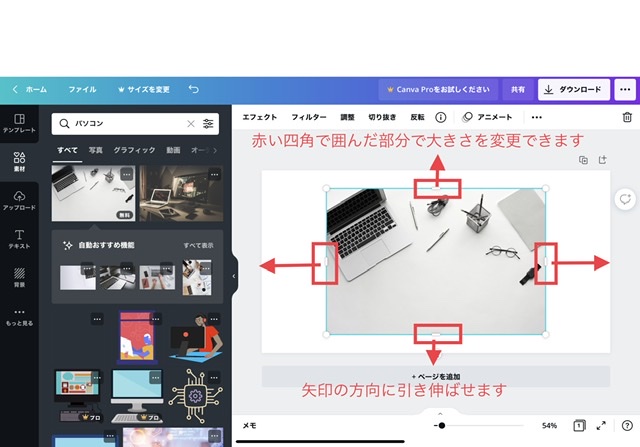
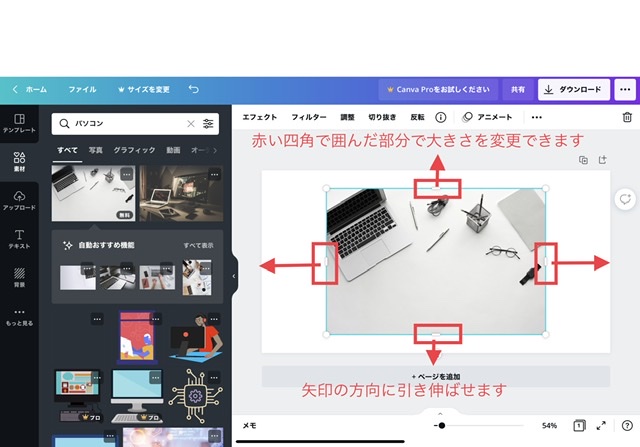
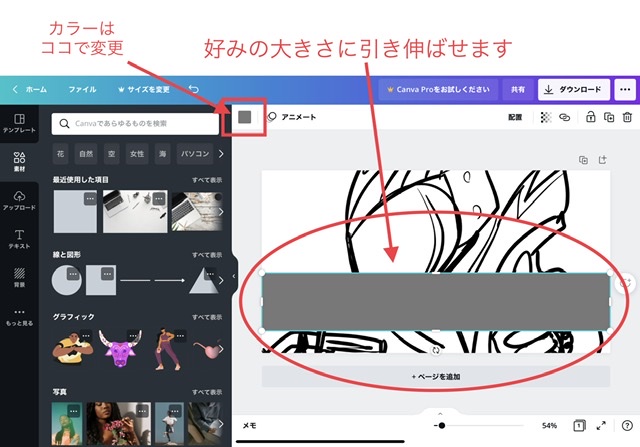
画像の大きさの変更は、赤い四角で囲んだ部分を矢印の方向(外側)に引き伸ばすことで可能。


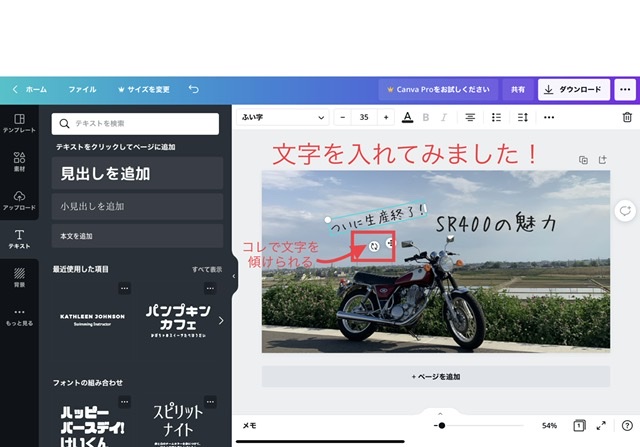
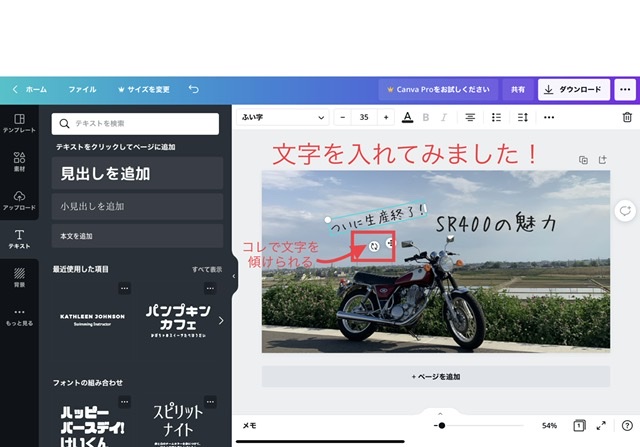
ここに、文字を入れていきます。
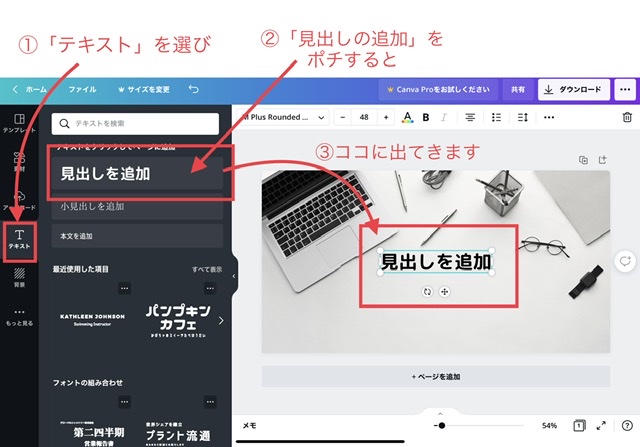
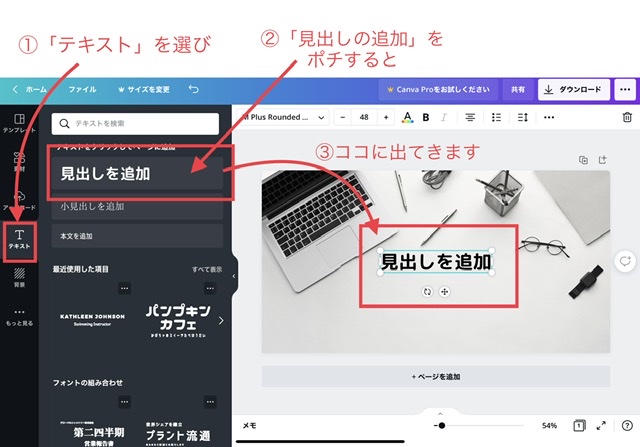
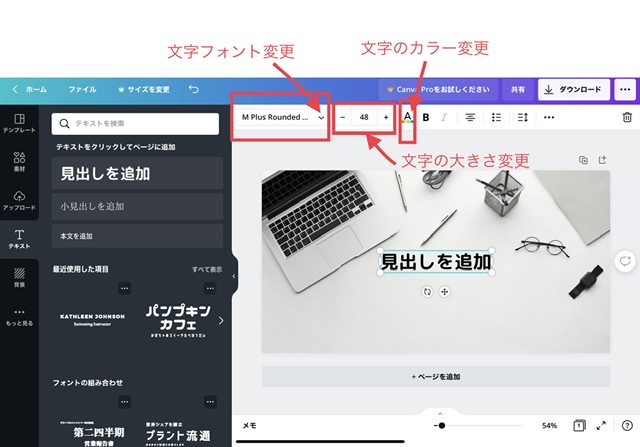
「テキスト」を選ぶ→「見出しの追加」をクリック


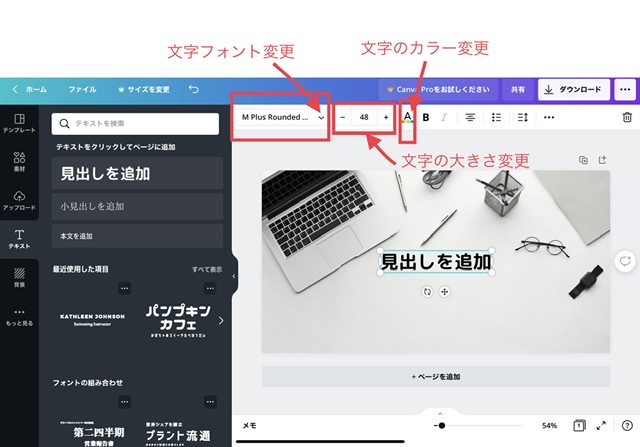
上部に「フォント」「大きさ」「カラー」を変更できるバナーがあるので、これを使う。


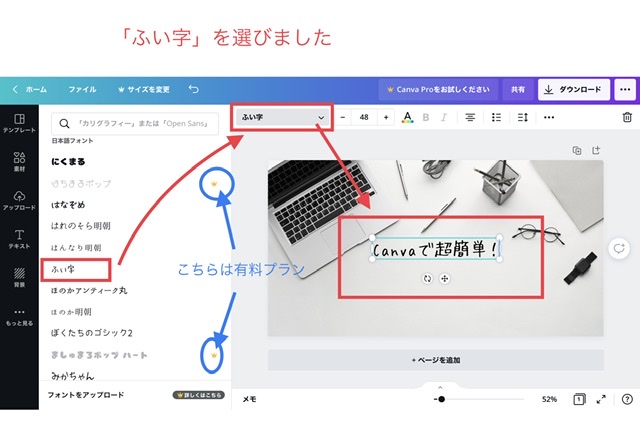
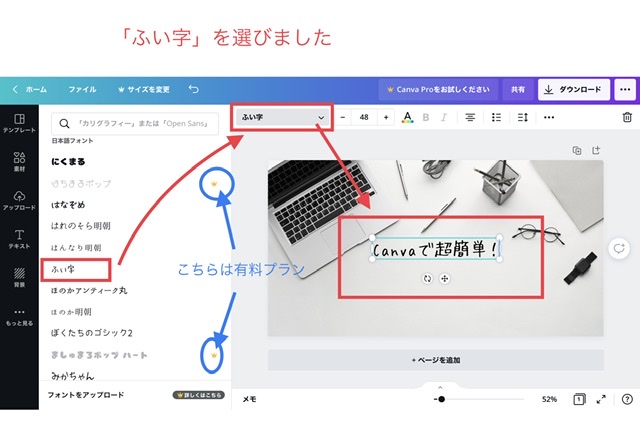
フォント変更は、今回の例では「ふい字」を選択。(ちなみに、青い丸で囲んだものは有料プラン)


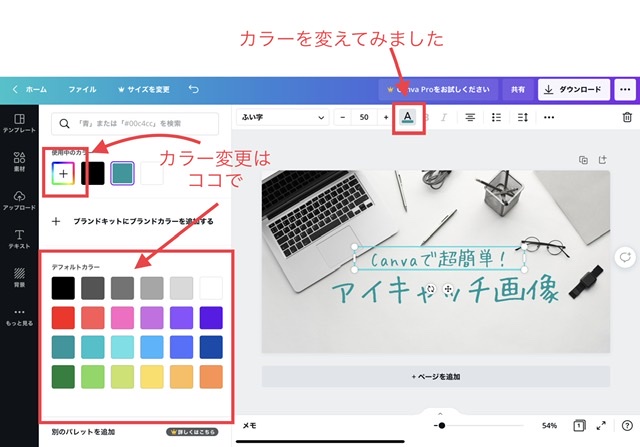
カラー変更は、デフォルトカラーを使うのが楽ですが、自分好みの絶妙なカラーを作ることもできます。


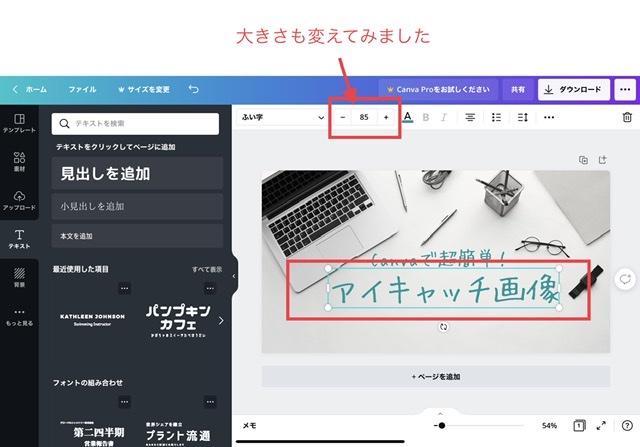
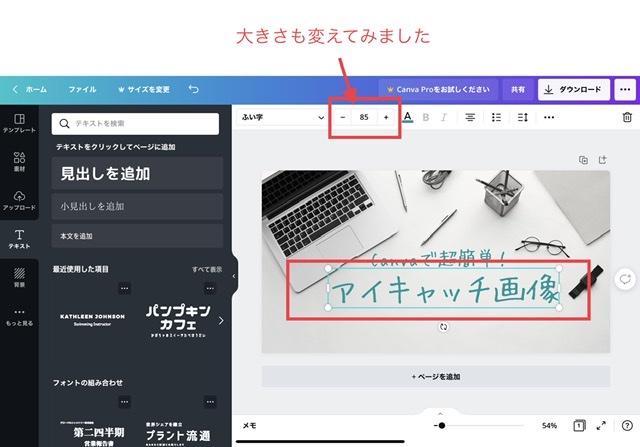
大きさも変更できます。
上段文字が小さめ、下段文字が大きめで作ってみました。


これでOKということであれば、ダウンロードして完成です。


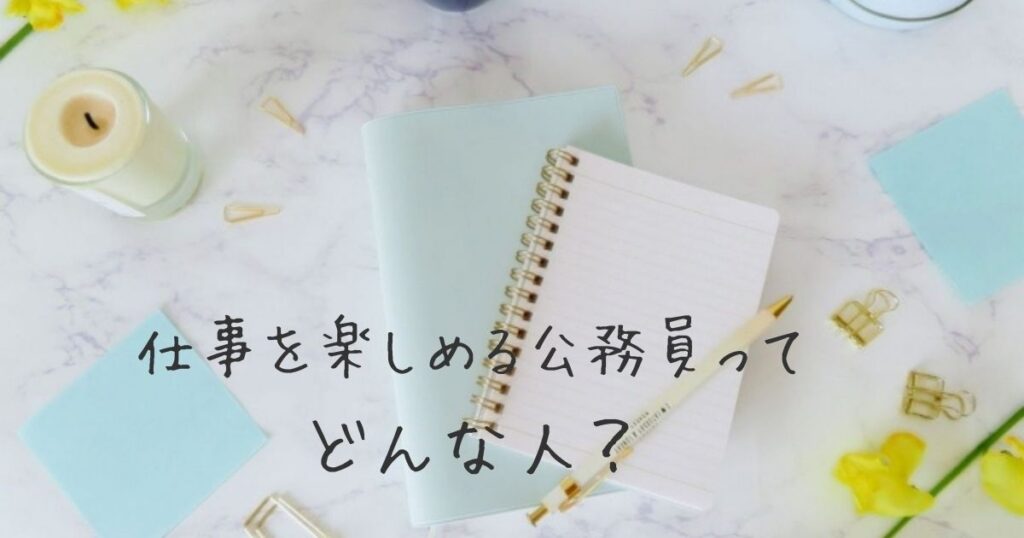
ちなみに、フォントを変えるだけで、これだけ雰囲気が変わるということをお伝えします。
⚫︎これは、現在使用している画像で、フォントは「ふい字」です↓


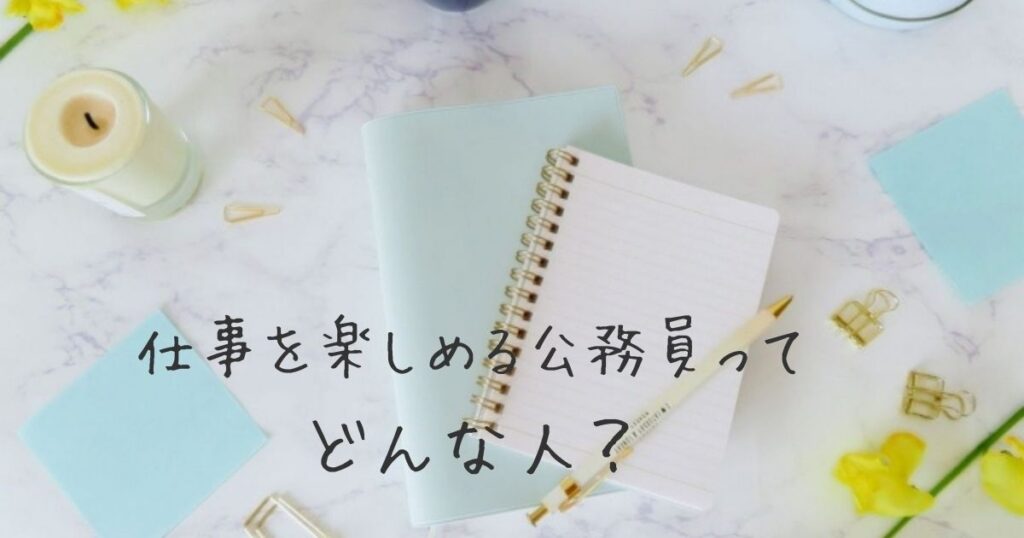
⚫︎こちらのフォントは「じゆうちょう」です↓


こればかりは好みの問題なので良いも悪いもないのですが、同じ画像でもフォントによって随分と印象が変わります。
フォントの種類は豊富なので、たくさん試して、「コレだ!」としっくりくるものとの出逢いを楽むことができますよ。
画像をアップロードして使う
自前の写真や保存している画像などを使って編集もできます。
私はこのパターンが多いので、とても助かっています。
コチラを例にします↓


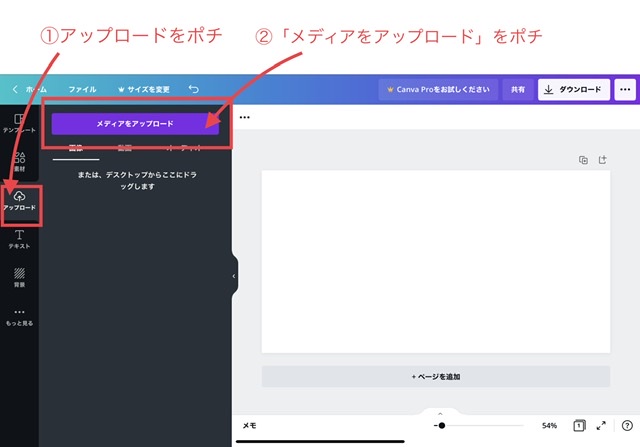
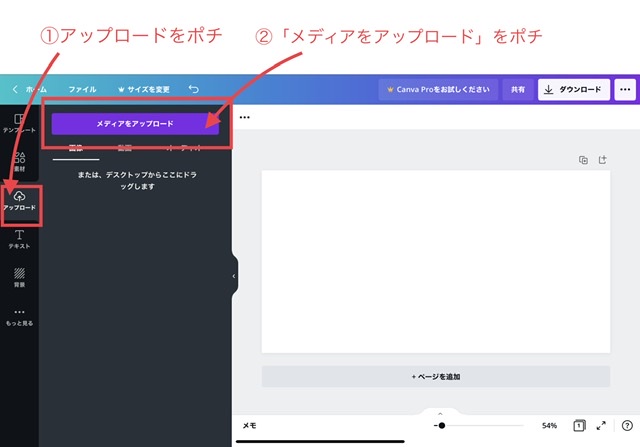
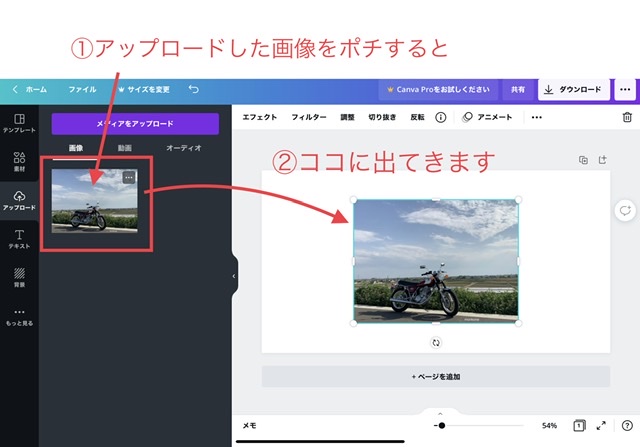
「アップロード」→「メディアアップロード」を選択します。


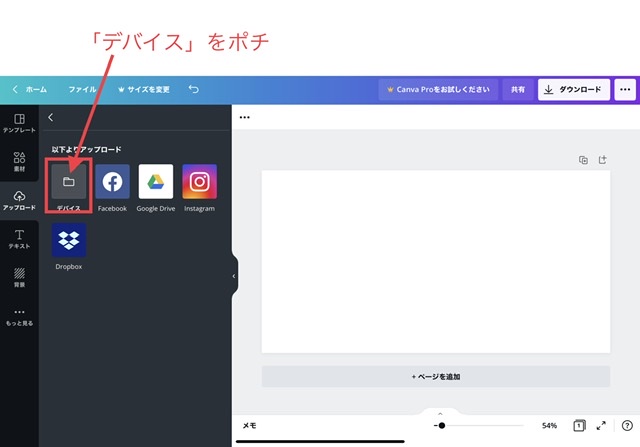
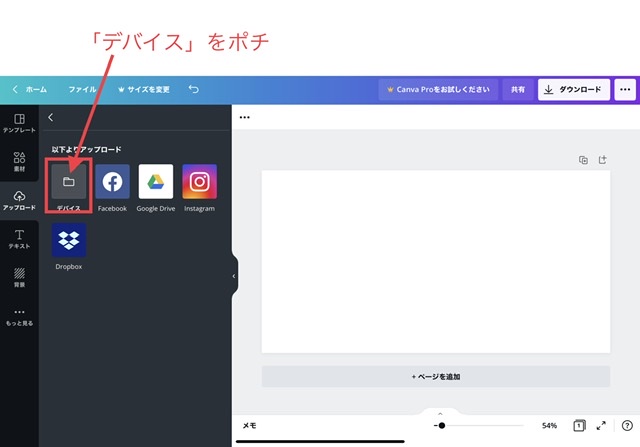
「デバイス」を選択します。


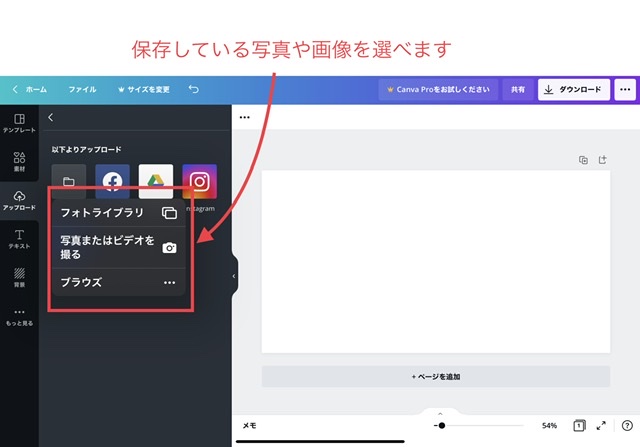
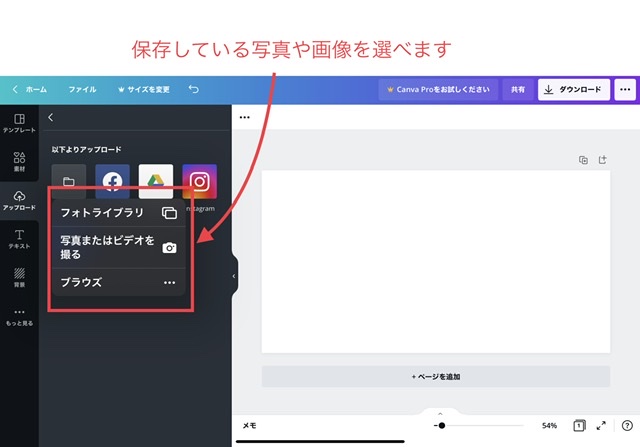
ここで、撮影した写真や保存している画像などが選べるようになっています。


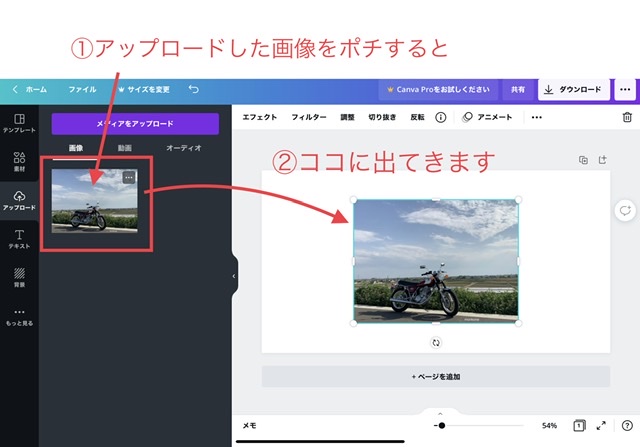
アップロードした画像をクリック。


画像を規定のサイズまで引き伸ばして、位置を調節してから、文字を入れます。
アップロードした画像を引き伸ばした際に、サイズによっては端が切れてしまう(画像がはみ出てしまう)場合があります。(解決策については、この記事では挙げていませんので、切にご容赦願います…)


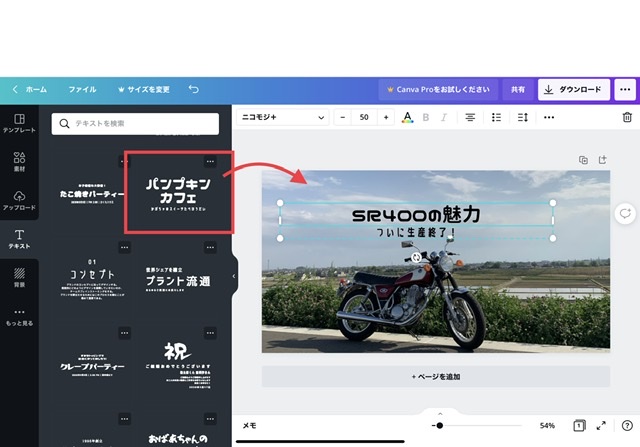
文字入れについては、下記のように、すでに見出しと小見出しがセットになっているものを使うこともできますよ↓


OKであれば、ダウンロードして完成です!
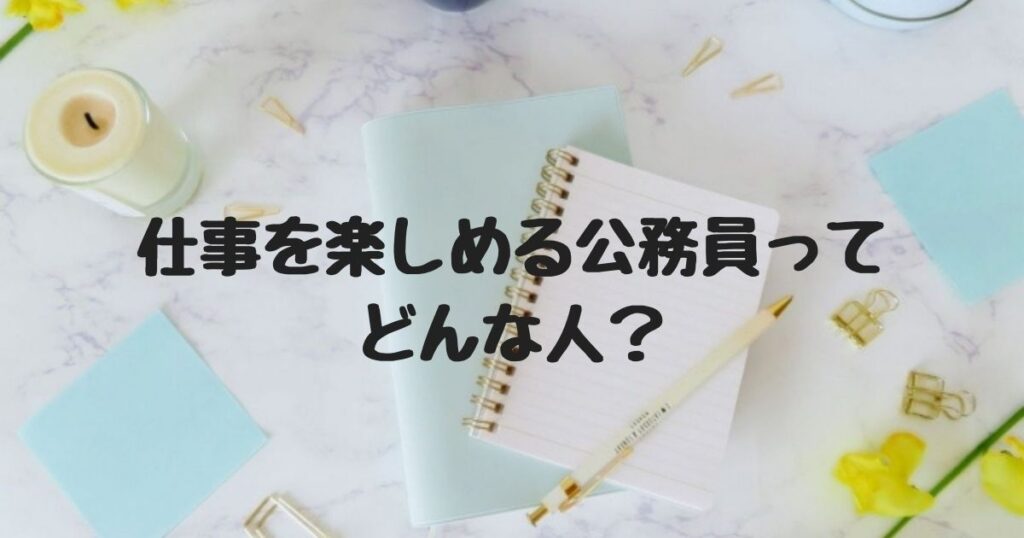
背景を入れてみる
背景を入れて、その上に文字を重ねることで、文字が見やすくなる効果があります。
コチラを例にします↓


「素材」から好みの素材をクリック。


大きさやカラーを変更します。


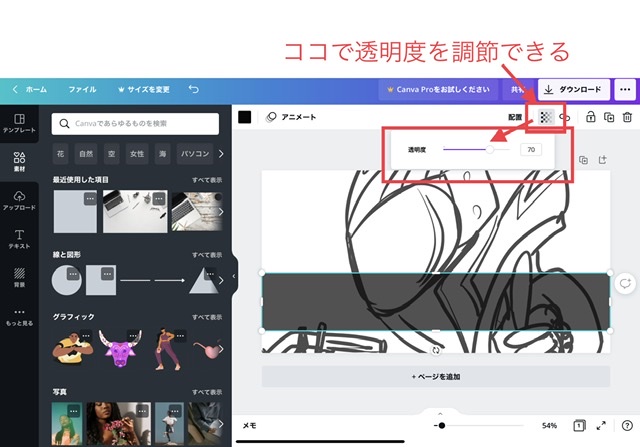
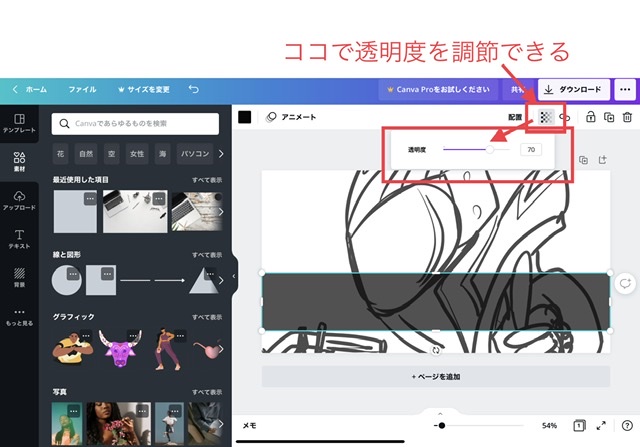
透明度の調整をすることができます。
そして、この上に文字をのせると、先に挙げた例のとおりになります。


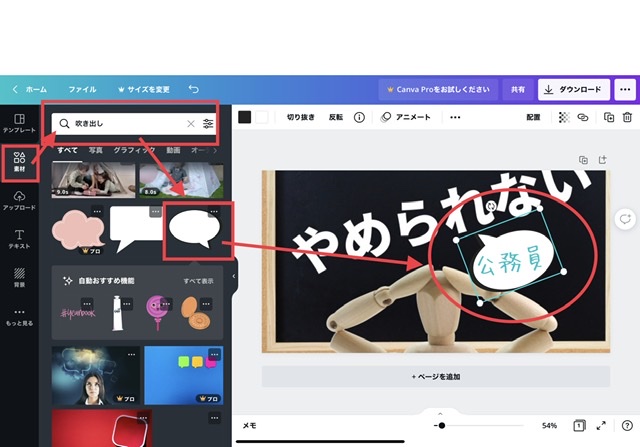
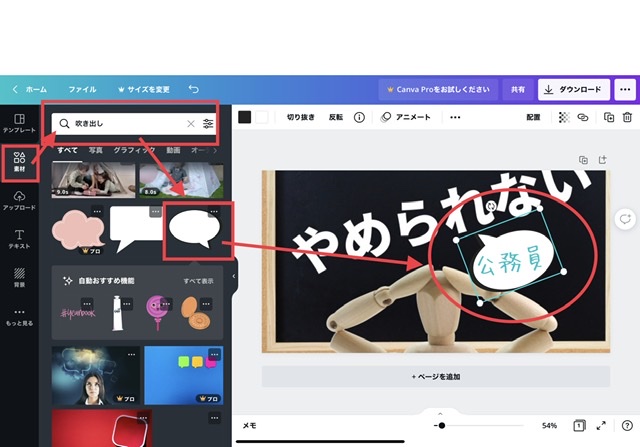
こちらは、「吹き出し」をつけた例です↓


「素材」から「吹き出し」で検索し好みにデザインを選択。
その吹き出しの上に、文字をのせてみました。
その他便利な機能
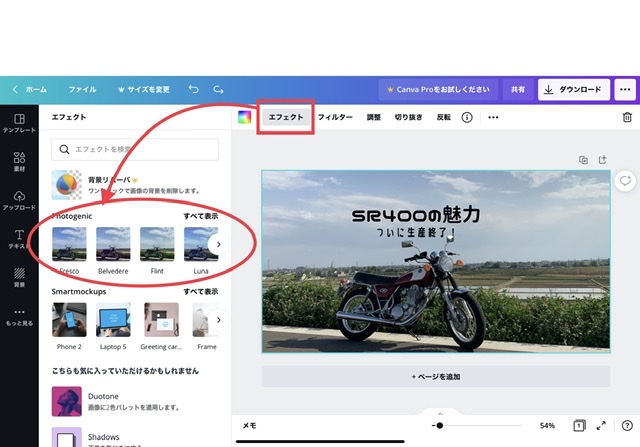
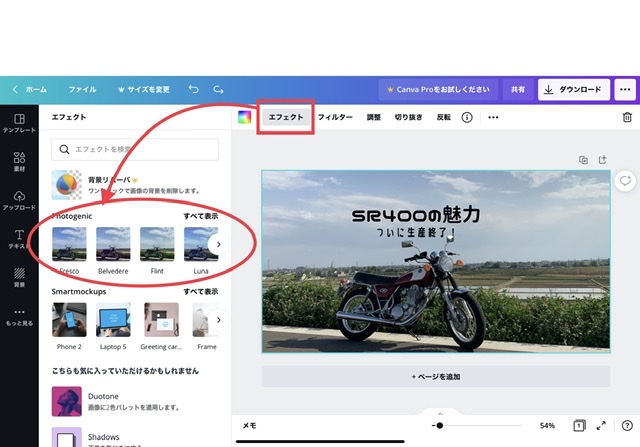
エフェクト機能↓


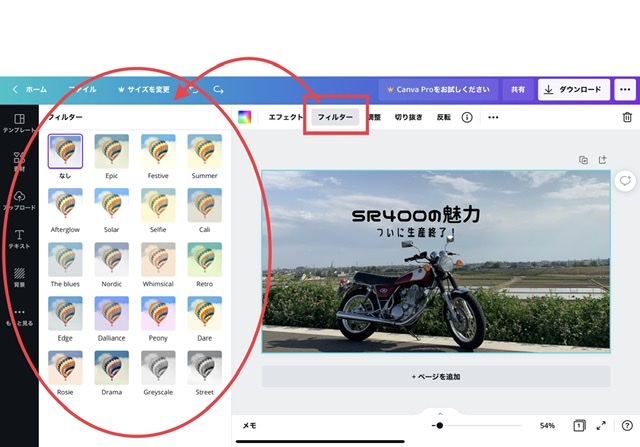
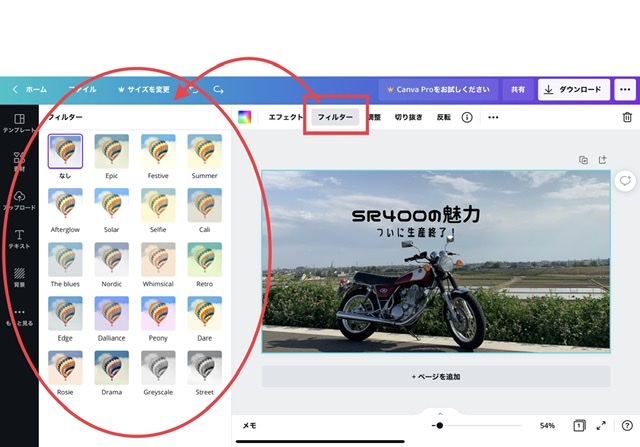
フィルター機能↓


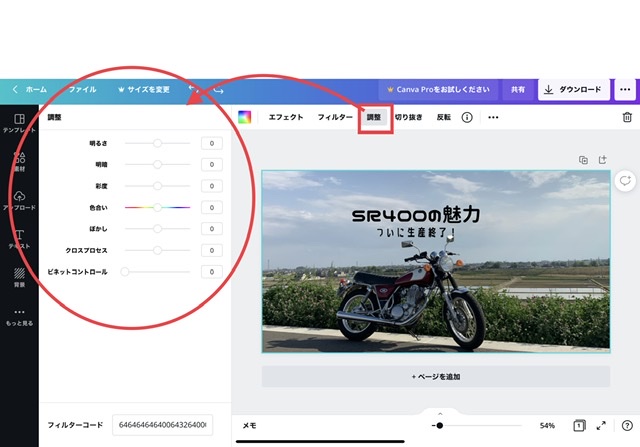
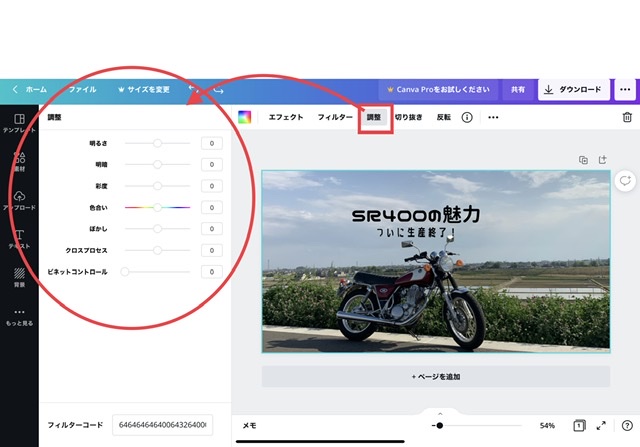
明るさや色みの微調整もできます↓


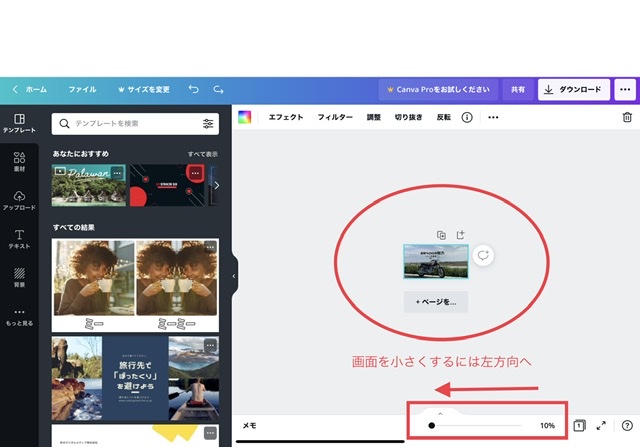
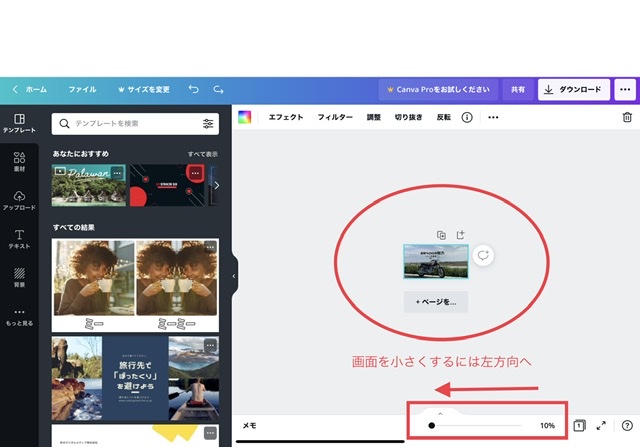
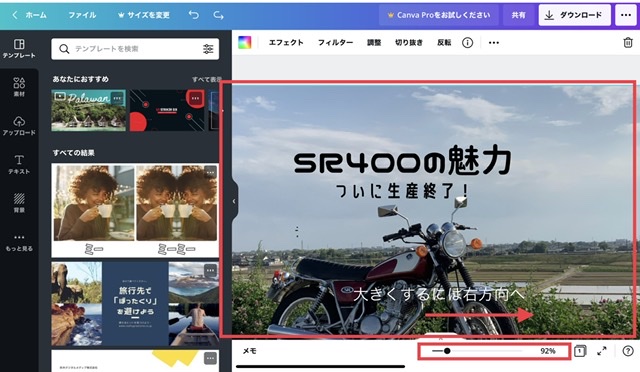
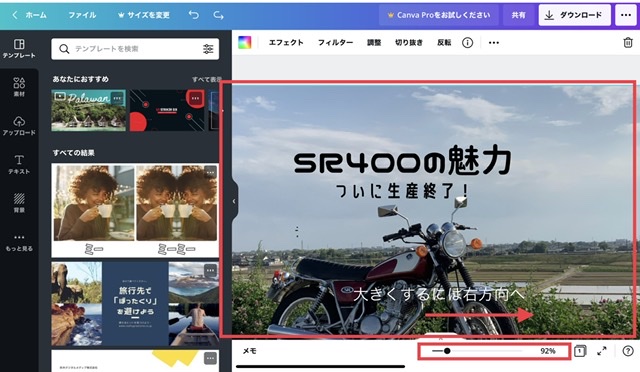
画面を見る大きさを変えることができます。
小さく見たい場合は、赤い四角の枠部分を左方向へ↓


大きく見たい場合は右方向へ(ちょっと大きすぎましたね)↓


他にもまだまだ機能はありますが、私が使っているのは今のところこのあたりです。
アイキャッチ画像の文字入れ・ビフォーアフター


アイキャッチ画像を入れる前と入れた後の違いを、ここでお見せいたします。
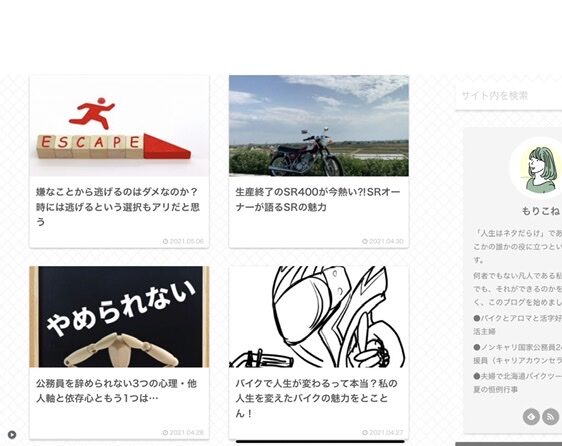
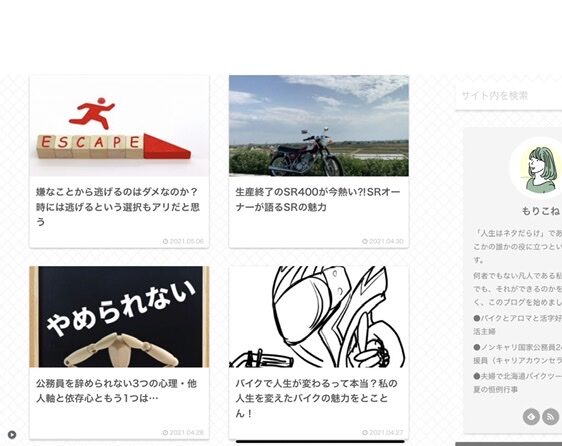
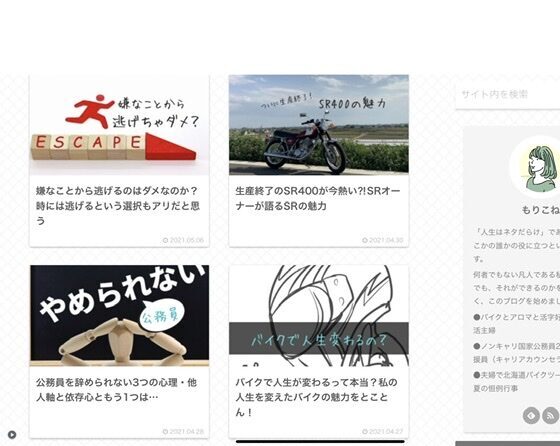
下記画像は、当ブログのホーム画面の一部です。(PC用)
ビフォー(文字入れ前)↓


アフター(文字入れ後)↓


少しメリハリがついた感がするのですが・・・いかがでしょうかね?
もともとのセンスがいまいちなので、これを機にレベルアップをはかりたいものです( 苦笑)。
さてここで、アイキャッチ画像に文字を入れると得られる効果を挙げてみます。
- 画像+言葉で訴求効果が高まり人の目を惹きやすい
- タイトルに入れられなかった文言を追記できる
- 上手く使えばサイト全体の統一感が図れる
- 作っている本人の気分が上がる(笑)
Canvaは本当に気持ちいいほどさくさく作れるので、その作業自体が楽しくて仕方がありません。
ブログを書いている本人が楽しくなければ、読者さんにも伝わりませんから、効果は大だと思いますよ。
おわりに


Canvaを使ったアイキャッチ画像の文字入れ方法について、つたないながらもお伝えしてきました。
ちなみに、今回の記事の画像はすべて、Canvaを介して作成しています。
さくさく簡単に作れて、しかも無料!
今まで、これを使わなかったことを後悔してしまうほど、すっかりCanvaの魔力(?)にハマってしまいました。
これからさらに、ブログ作成が楽しくなりそうです!
ありがとうございました。